 If you are building a site these days there’s a term you’ll get hit with.
If you are building a site these days there’s a term you’ll get hit with.
Responsive Design
There’s a lot of buzz going around theses days about what they call “Responsive Design”. They’ll say
“It’s critical that your site is responsive – if it’s not, you’ll be out of business in a year!”
Oh the Drama!
Take a deep breath, hold on, here is what you need to know about Responsive Design.
Just as the name suggests, a responsive site is just that, it responds. What does it respond to? The simple answer is the browser window.
Browsers these days come in many different sizes. I might pull up a website on my MacBookPro is currently running 1280 x 800 resolution, or my Tablet, or even a smart phone. Each has a distinctly different browser window size.
Today we have huge monitors or even flat screen tvs in which our sites may be viewed. We have desktops and laptops with an array of resolutions, we have tablets both big and small, and we have smart phones. Next year we’ll have Apple iwatches and Google Glasses to deal with. Does your site respond to each of those window sizes in a way that makes it easy to use the site? If so, that’s responsive. Class dismissed.
But wait! Does it really have to respond to each and every window size perfectly?
Good question. While I would want my website to live in a perfect world, the internet is never perfect. I could spend days and days manipulating the code to make sure my site is perfect for each window. I could, but I won’t.
What I will do is make sure the site works well for computers and Tablets. A little scroll bar here and there won’t kill anyone. When it comes to mobile – that’s a different story.
GOING MOBILE
 My site (and the sites I build) run a slightly different mobile theme. That’s important. Have you ever gone to a site that isn’t mobile responsive? Sure you have. First thing you have to do is zoom in to read the post. Next you have to zoom out to find out where you are. In, out, in, out… pretty soon the motion sickness sets in.
My site (and the sites I build) run a slightly different mobile theme. That’s important. Have you ever gone to a site that isn’t mobile responsive? Sure you have. First thing you have to do is zoom in to read the post. Next you have to zoom out to find out where you are. In, out, in, out… pretty soon the motion sickness sets in.
Even if your site is “Responsive Design” if they have to pinch and zoom to navigate it on their cell it’s really not doing it’s job – right?
I’m not a big fan of the overuse of QR codes but that code above goes to AreWeConnected.com. If you scan it you’ll end up on my mobile theme. You’ll see my latest 10 posts. You’ll see the featured image for each post with a short teaser of the article. Clicking on the “Read This Post” brings you to a perfectly sized version of the blog post. Perfect.
On the top right, you’ll see a “MENU” – that’ll pull up the 6 most important pages I think you’ll need (plus an RSS and email link).
I’m of the opinion that mobile needs to be dead simple. Give them the content without all the fluff.
So now you have a better understanding of Responsive Design and Mobile – and how they are different.
Want a Responsive Designed site with a mobile option? Here’s your Button…
[maxbutton id=”10″]
Want to know the second biggest QR Fail of all time? (I see it time and time again) Giving them a QR Code that leads to a NON Mobile website. UGG! The biggest? QR Codes in the Skymall Magazines. Since most don’t have internet – what do they expect to happen when you scan it?
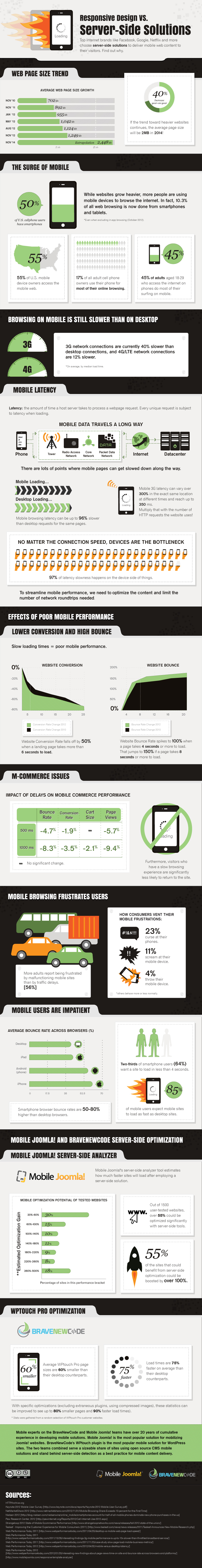
Ready for an infographic? Forget about all the server side stuff at the top – pay attention to the bottom couple of images. 60% Smaller and 75% Faster!

- The Ultimate Guide to Writing the Perfect Blog Post - March 14, 2023
- 8 Questions Your Web Developer Should Have Asked - April 27, 2021
- Slack, Chat or Discord? - April 6, 2021